Design
문제정의
•
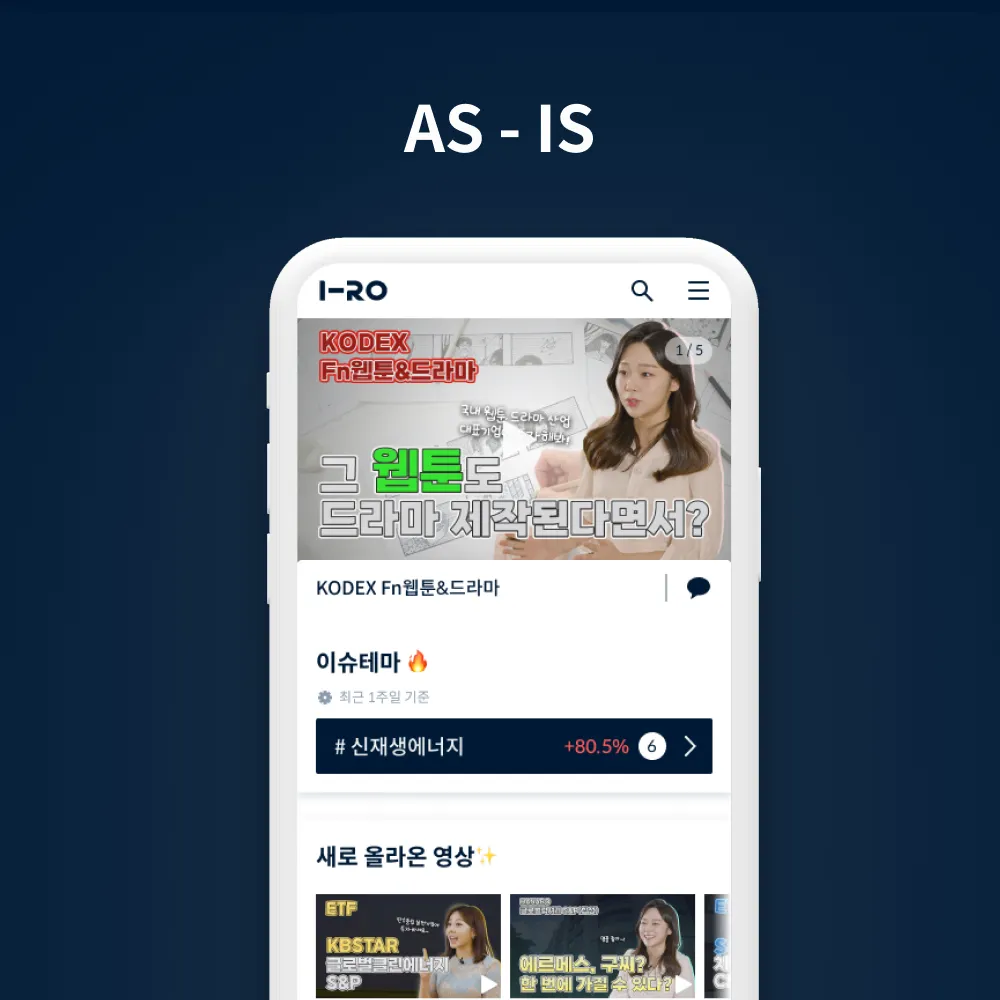
사용자에게 있어 현재 메인화면에서 할 수 있는 행동이 제한되어 있어 다른 기능으로의 전환이 현저히 낮았다.
•
ETF와 프로덕트를 처음 접하는 사용자를 위한 안내 가이드가 정립 되지 못했다.
가설
•
카테고리 이동시에 햄버거 메뉴를 거치는 과정을 줄여주면 이후 화면의 활용이 오를 것 이다.
◦
가설 설정 배경 : 동종 서비스 및 유사 서비스의 메인화면 경험을 리서치한 결과, 다른 기능을 접근할 수 있도록 경험이 설계된 사례가 많았다.
•
사용자에게 ETF에 대해 전반적으로 접근 할 수 있는 수단을 제공한다면 다양한 탐색 경험을 줄 수 있을것이다
◦
가설 설정 배경 : 기존 화면에서는 우리 서비스가 가지고 있던 기능 전반이 소극적으로 설계됨.
▪
왜 그렇게 되었는가? 초기 빌딩에서는 서비스의 “분류”라는 주제를 중점적으로 노출하여 사용자에게 직접적 선택을 줄여주는 것이 편할 것이라고 판단했다.
개선 필요 근거
•
초기에 준비 될 것으로 예상한 수치의 콘텐츠가 프로덕트 내에 준비 되지 못했다. → 콘텐츠를 강조할 의도로 제작된 사용자의 메인화면 경험이 부정적으로 작용할 수 있다
•
사용자 활동이 활발해진다면 콘텐츠 제작에 있어서도 활발해진 피드백이 도움이 될 것이다.
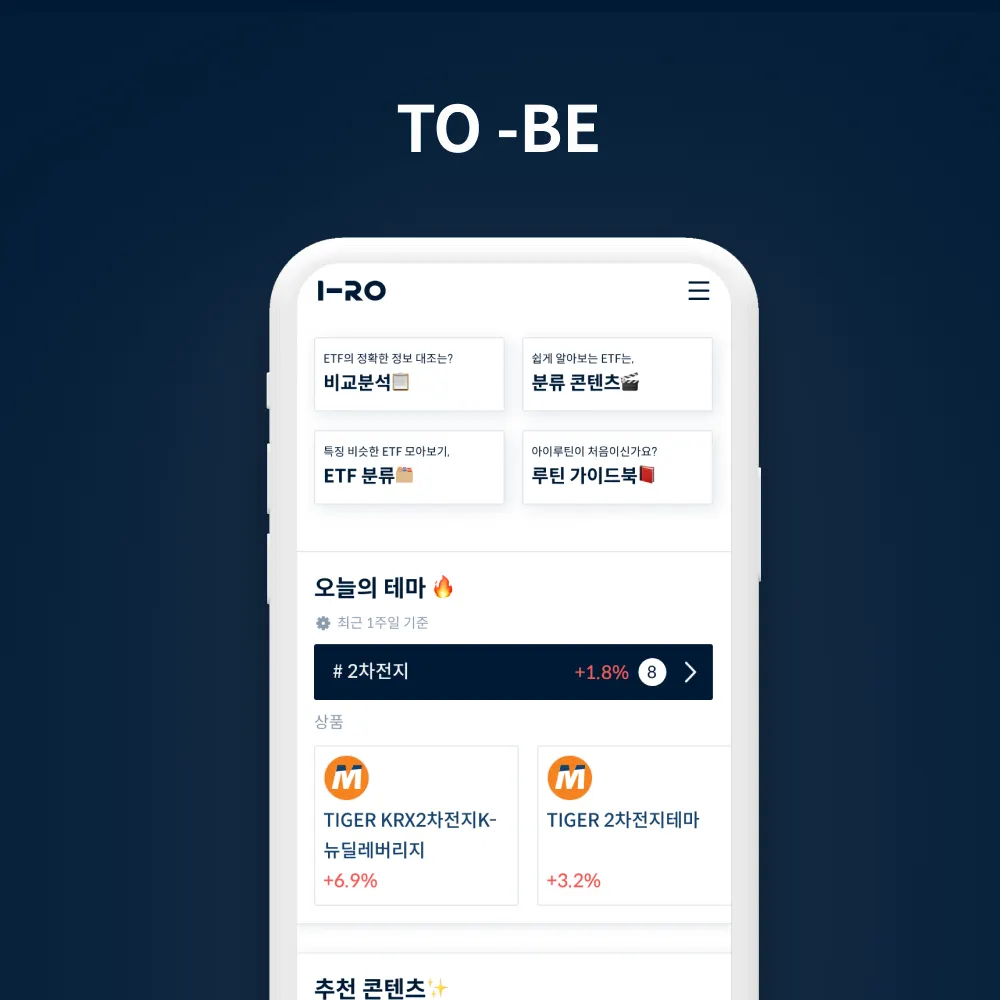
이렇게 개선했습니다
•
카드UI 타이틀을 기능을 정확하게 표현하는 문구로 변경(이슈 테마→오늘의 테마, 새로 올라온 영상→추천콘텐츠)
•
UX 조사를 위해 동일서비스, 유사서비스, 유사한 성격의 서비스 세종류의 리서치 자료를 통하여 메인화면의 우선순위를 설정 → 이후 우선순위 대비 높은 비중을 차지하던 동영상슬라이드를 덜어내어 UI를 정리
•
ETF 초기 접근 여정을 설문하여 사용자가 기대할 것으로 예상되는 화면으로 상품 정보, 순위 등을 기반으로 카드 UI 구성 요소 및 메인화면의 스크롤 UX 변경
•
카테고리 메뉴와 상품 진입을 바로 할 수 있는 접점을 추가
•
노션을 활용하여 ETF 초기 탐색 사용자들을 위한 가이드 페이지를 제작
검증 지표
•
GA 상에서는 미미한 수준으로 타 기능에 대한 전환이 약 15% 가량 상승했다.
•
노코드를 통한 사용자 안내서는 메인화면을 통해서 초기 전환이 약 120% 발생
검증 결과
•
메인화면 개선을 통해서 이후 기능으로의 전환이 오를 것이라는 가설은 일부 성공적
•
사용자 안내서를 통해 접근할 수 있는 수단으로 추가된 가이드북에 대한 가설은 성공적
느낀점
•
사내 자체적으로 사용자 조사가 어렵더라도 외부에서의 개선된 프로덕트에 대한 데스크 리서치를 통하여 화면 개선 방안을 설계 할 수 있음을 배웠다.
•
지표가 유의미한 정도로 크지 않더라도 지속적인 추이를 지켜보는 것이 중요하다.
•
내부 구성원들 간의 화면 개선에 대한 꾸준한 의사소통으로 하나의 목표를 향하는 것이 중요함을 알게 되었다.
•
내부 구성원 조사를 통한 여정지도에 대한 이해도를 높이고 앞으로의 서비스 여정을 설계하는 방법을 익혔다.