Design
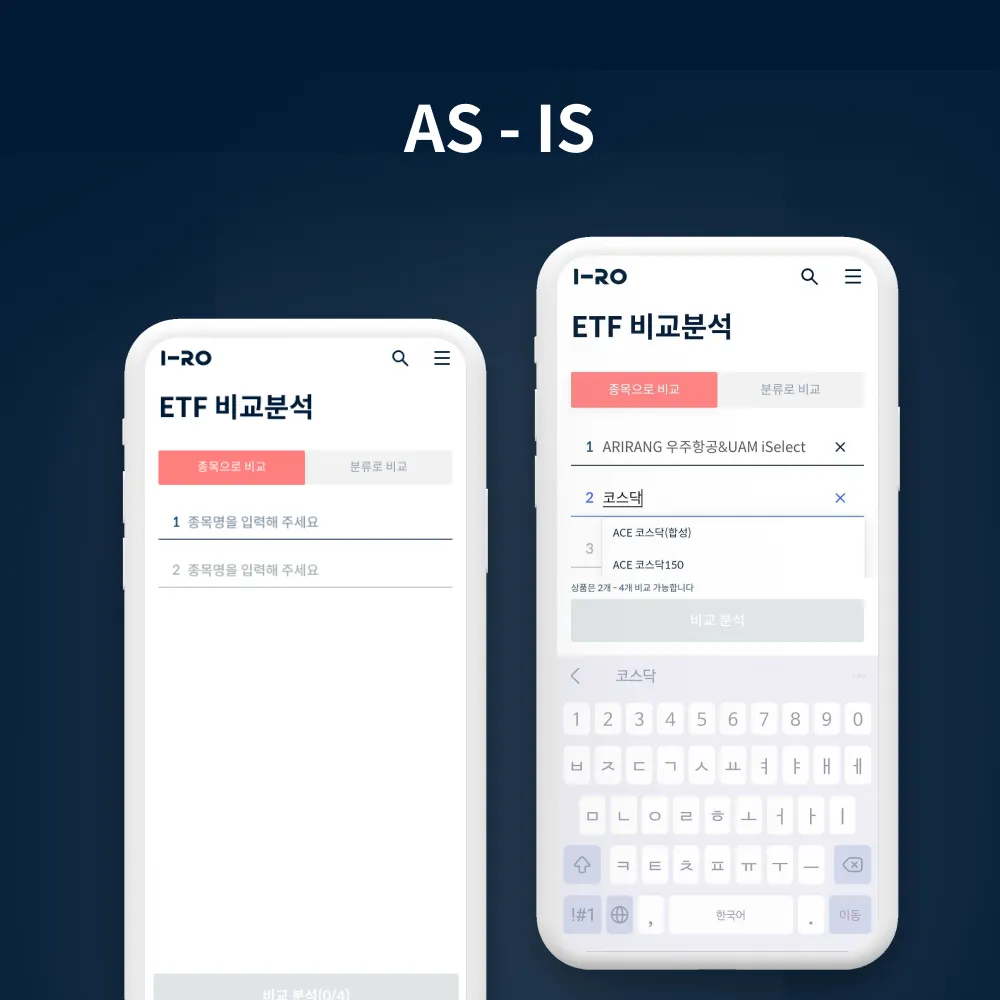
문제정의
•
현재 IOS에서 스크롤링 강제하기에 개발적 리소스의 한계가 있다.
•
모바일 타겟 서비스임에도 웹 중점 구성이었다.
•
텍스트 입력 할 때 해당 영역으로 스크롤링이 되지않아 사용자가 상품 선택 인지에 어려움이 있다.
가설
•
입력 영역에서 하나의 팝업을 통하여 검색 후 선택하는 경험은 익숙할 것이다.
◦
가설 설정 배경 : 기존의 주소 입력 절차의 UX 경험과 동일하여 사용자의 학습 부하를 줄일 수 있을 것이라 판단
•
상품 목록을 별도의 움직임 없이 보기 쉽게 두어, 전체 비교하기 상품 추가 시간이 축소 될 것이다.
◦
가설 설정 배경 : 이전에는 스크롤링 되지 않은 드롭박스 영역에서의 선택을 위해 터치를 여러번 내려야 하는 불편함이 있었음
개선 필요 근거
•
기존 화면에서의 스크롤이 자동으로 되는 것이 어려웠고, 의도된 드롭다운 영역이 키보드 영역으로 인해 좁아졌다.
•
하나의 기능을 하나의 화면으로 명확하게 표현함으로써 사용자 접근 부담을 축소
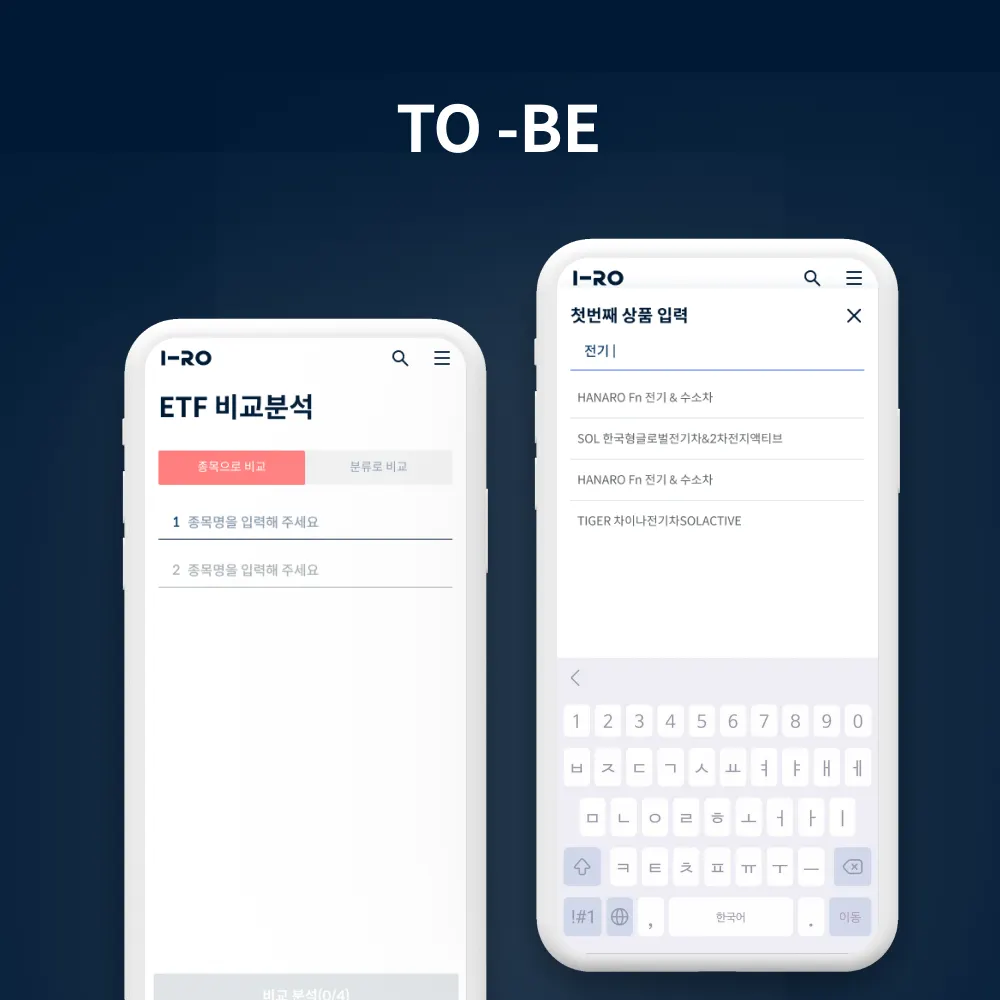
이렇게 개선했습니다
•
초기에는 검색 → 선택 → 이동하는 과정을 하나의 팝업 내에 넣어서 인지하게 하려고 했으나 이후에 상품 선택을 취소하거나, 선택한 상품 확인 그리고 이전으로 돌아가게 해주는 인지가 불명확 했다.
•
키보드가 올라오게 되는 경우에 공간이 적고 최소한의 공간에서 선택을 용이하게 만들어줄 필요가 있다고 판단했다.
•
최종적으로는 모든 입력필드에서 검색으로 진입하는 팝업 → 선택후 입력필드에 기입하는 형태로 마무리 지어 프로토타입을 제작 후 설득
•
기존에는 선택된 상품이 보여졌으나 선택된 상품을 목록에서 제외
•
사용자에게 보다 명확한 검색 과정을 위하여, 상품 수정을 위해 진입시 행동을 지시하는 문구 작성.(*선택한 상품을 바꾸고 싶다면 다시 검색해 주세요)
가설 검증
•
주변 사용자 테스트를 통하여 가설 검증을 진행하였다. 기준은 상품을 전체 4개를 추가하기 까지 소요되는 시간이었으며 이전 화면에서의 비교하기 도달까지 대략 40~50초 가량이 소요되었으나, 개선 이후 30초대로 소요시간이 단축 되며, 가설검증에 성공하였다.
◦
입력 영역이 움직이는 것에 대한 우려가 있었으나, 사용자는 포커스된 텍스트에 집중한다는 결과값을 도출 할 수 있었다.
◦
뎁스가 추가되어 번거롭지 않았는가에 대한 피드백으로는 오히려 선택영역이 넓어짐에 따라 단계가 신경쓰이지 않는다는 의견을 받았다.
검증 결과
•
뎁스가 추가되는 것이 무조건적인 “번거로운”경험이 되지 않는다
•
명확한 행동 지시값이 주어져야 사용자가 보다 원활하게 과정을 완수 할 수 있다.
느낀점
•
드롭다운에 국한하지 않으며 입력에 대한 기능을 설계 하는 역량을 키울 수 있었다.
•
선택하는 터치수는 늘어나게 되더라도 사용면에서 무조건 불편한 것은 아닌걸 알게 되었다, 결국 상품 목록을 보기 쉽게 하는 것이 핵심이었다.
•
하나의 팝업은 하나의 검색→ 선택으로 하여 뎁스는 늘어났지만 기능면에서 단순화 된 작업이었다.
•
상품 4개를 모두 검색 → 선택하는 것이 가장 나은 경험일까? 상품을 선택하는 과정을 줄여줄 방법이 있을까? → 상품 자체를 즐겨찾기하고 즐겨찾기한 상품들 간의 비교하기 기능도 고려하면 좋을거 같다
•
정적인 디자인으로만 이해하는 것이 어려운 경우 설득함에 있어 프로토타입을 적극적으로 활용하는 것이 성공적이었다.
•
기능 개선에 있어서 내부의 리소스 한계를 고려하는 것도 중요하다는 사실을 이해하게 되었다.