Design
문제정의
•
현재 진입된 상품당 콘텐츠 수가 많지 않다 → 사용자가 콘텐츠가 없는 화면을 더욱 많이 접근하게 되었다.
가설
•
사용자는 뎁스로 구분되어 접근하는 화면보다 스크롤이 더욱 익숙할 것이다.
◦
가설 설정 배경 : 하나의 화면에서의 스크롤링하며 상품을 탐색하는 과정과 동일하기 때문이 기존에 학습된 UX라고 판단했다.
•
비어있는 화면의 경험이 사용자에게 부정적으로 작용하여, 상품 탐색을 낮출 것이다.
◦
가설 설정 배경 : 상품 화면이 여러개의 뎁스로 나뉘어 있는 콘텐츠 중심으로 구성되어 있기 때문이다. 콘텐츠 중점의 페이지 구성은 오히려 콘텐츠가 없을 때의 경험이 좋지 못할 것 이다.
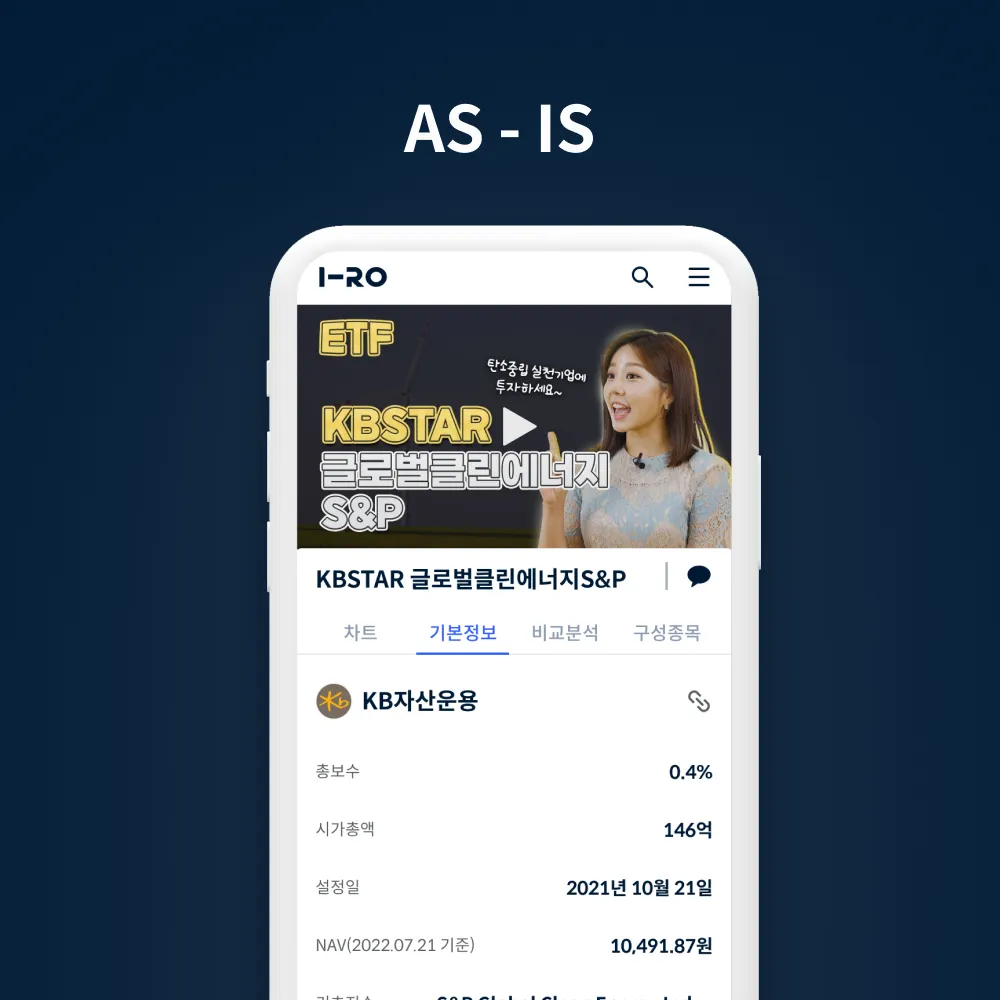
개선 필요 근거
•
기존 화면은 콘텐츠와 정보를 함께 탐색하기에 적합하게 작업되었으나 유의미한 정도의 콘텐츠 수가 보장 되지 않아 “빈 화면”으로 인한 프로덕트 내부의 정보 탐색에 번거로움을 줄 수 있다
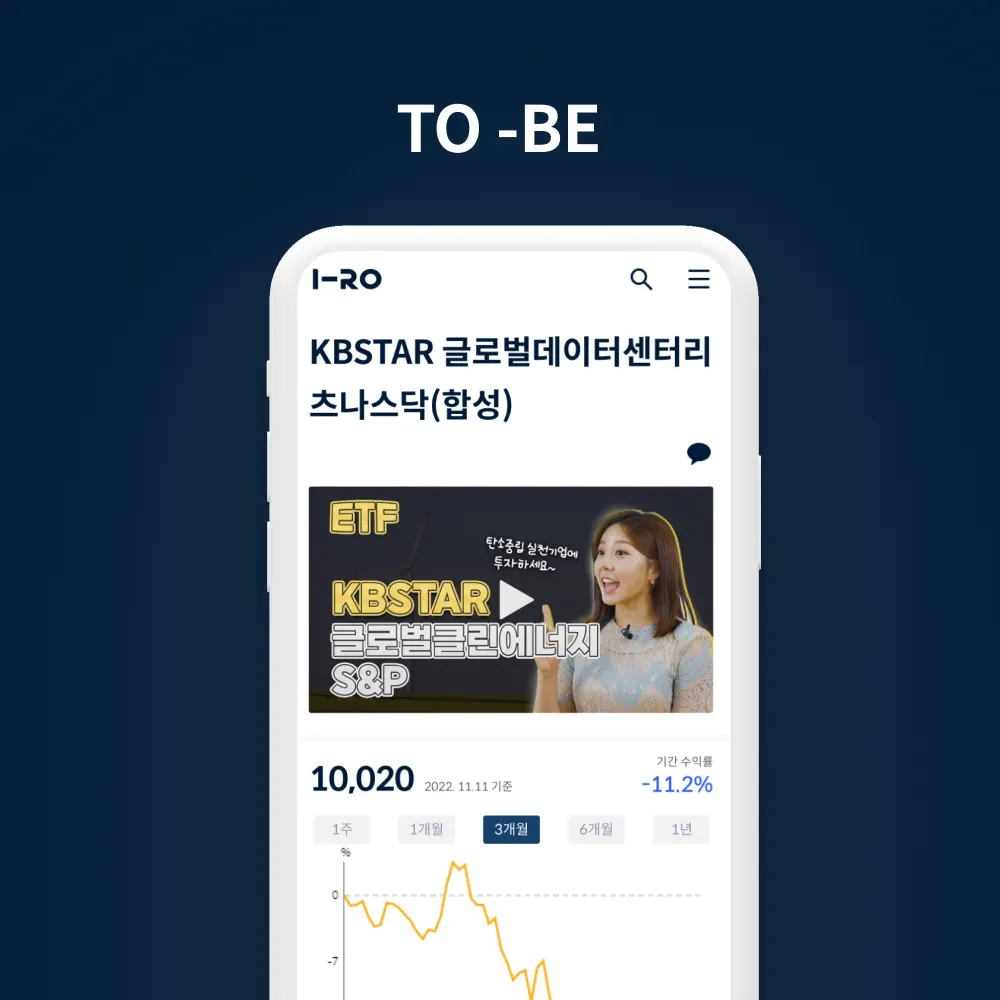
이렇게 개선했습니다
•
탭으로 분리된 페이지를 탐색 여정을 고려한 하나의 페이지로 구성하였다
◦
작업 배경 : 다음 상품으로의 탐색 과정을 원활하게 하기 위해
•
각각의 페이지들을 카드UI 형태로 변경하여 위계를 정리하고, 내부 라이팅을 일부 수정하였다.
결과
•
동영상 콘텐츠의 위계질서가 변경되어 페이지 내의 구성요소가 되었다.
•
구성원들의 의견을 수렴하여 각 콘텐츠를 표현하는 방식을 나누었다
◦
외부 콘텐츠는 버튼, 내부 콘텐츠는 동영상, 콘텐츠가 없는 경우 생략
느낀점
•
해당 화면의 유입률이 높지 않아 지표적으로 검증을 진행해 볼 수 없었던 점이 아쉽다.
•
콘텐츠를 추가하는 과정은 단순 프로덕트 경험을 개선하는것 뿐아니라 프로덕트 운영하는 과정의 하나임을 배웠다.
•
콘텐츠의 구성요소를 우선순위로 정리하는 과정을 직접적으로 이해할 수 있게 되었다.